Miért elengedhetetlen egy reszponzív weboldal a modern vállalkozások számára?
Ebben a cikkben bemutatjuk, mi az a reszponzív weboldal készítés, miért fontos a mobilbarátság a SEO szempontjából, valamint hogyan járul hozzá a gyors betöltési idő és a költséghatékonyság a vállalkozás sikeréhez. Megtudhatod, milyen előnyökkel jár egy modern reszponzív weboldal, és hogyan segíti elő a hosszú távú versenyelőny megszerzését.
A digitális korszakban az online jelenlét már nem csupán egy opció, hanem alapvető követelmény minden vállalkozás számára. A felhasználók egyre több időt töltenek mobil eszközeiken, és elvárják, hogy a weboldalak minden eszközön könnyen hozzáférhetőek és használhatóak legyenek. Ebben a környezetben elengedhetetlen egy reszponzív weboldal, amely minden képernyőmérethez igazodik, és zavartalan böngészési élményt nyújt.
1. A digitális korszak elvárásai
A digitális korszak forradalmasította azt, ahogyan a vállalkozások kapcsolatot tartanak ügyfeleikkel. A felhasználók egyre inkább mobil eszközöket használnak információk keresésére, vásárlásra és szolgáltatások igénybevételére. Ez a változás új elvárásokat hozott a vállalkozások számára, hiszen a weboldalaknak minden platformon azonos minőségű élményt kell nyújtaniuk. Az emberek gyors hozzáférést és kényelmes navigációt várnak el, függetlenül attól, hogy asztali számítógépet, táblagépet vagy okostelefont használnak.
A Google statisztikái szerint a keresések jelentős része már mobil eszközökről érkezik, és egy nem megfelelően optimalizált weboldal gyorsan elveszítheti potenciális látogatóit. A digitális korszakban tehát elengedhetetlen, hogy a vállalkozások reszponzív weboldalt használjanak, amely minden eszközön zökkenőmentesen működik, és megfelel a felhasználók elvárásainak.

2. Mi az a reszponzív weboldal?
A reszponzív weboldal egy olyan weboldal, amely automatikusan igazodik a felhasználó által használt eszköz képernyőméretéhez, legyen szó asztali gépről, laptopról, táblagépről vagy okostelefonról. Ahelyett, hogy külön mobil- és asztali verziót kínálna, egy reszponzív oldal egyetlen kódbázissal működik, ami minden eszközön képes megfelelően megjelenni. Ez a megoldás a CSS (Cascading Style Sheets) technológia segítségével valósul meg, amely lehetővé teszi a tartalom elrendezésének rugalmas kezelését.
A reszponzív design célja, hogy minden felhasználó a lehető legjobb élményt kapja, függetlenül attól, hogy milyen eszközt használ a böngészéshez. Ez nemcsak a vizuális megjelenést foglalja magában, hanem a navigációs elemek, szövegek és képek is automatikusan igazodnak az eszköz specifikációihoz, ezzel biztosítva a felhasználói élményt és elköteleződést.
3. A reszponzív design alapelvei
A reszponzív design alapja, hogy a weboldal tartalma rugalmasan alkalmazkodik a különböző eszközökhöz és képernyőméretekhez. Ez több technológiai megközelítést is magában foglal, amelyek együttesen biztosítják, hogy a weboldal minden körülmények között optimálisan jelenjen meg. Lássuk a legfontosabb alapelveket!
Mobile-first megközelítés: miért fontos?
A „mobile-first” szemlélet azt jelenti, hogy a weboldal tervezését elsősorban a mobil eszközökre optimalizáljuk, majd innen építjük tovább a nagyobb eszközökre, például táblagépekre és asztali számítógépekre. Ez a megközelítés azért fontos, mert a mobil eszközökön történő böngészés mára a legelterjedtebbé vált. Egy mobilbarát weboldal biztosítja, hogy a felhasználók, függetlenül attól, milyen eszközt használnak, zavartalan és kellemes élményben részesüljenek.
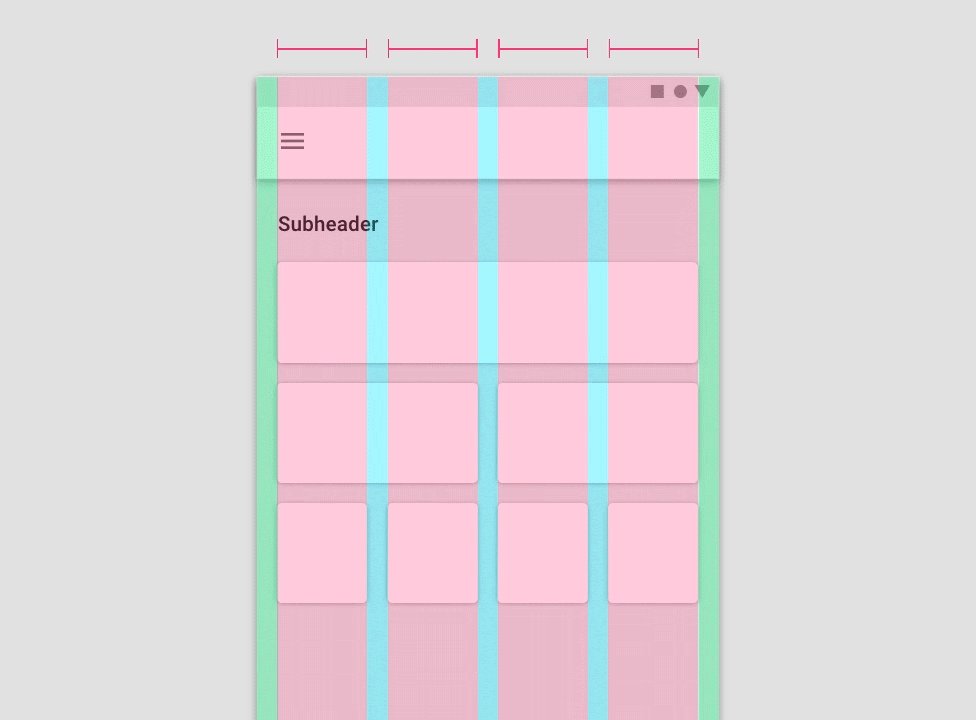
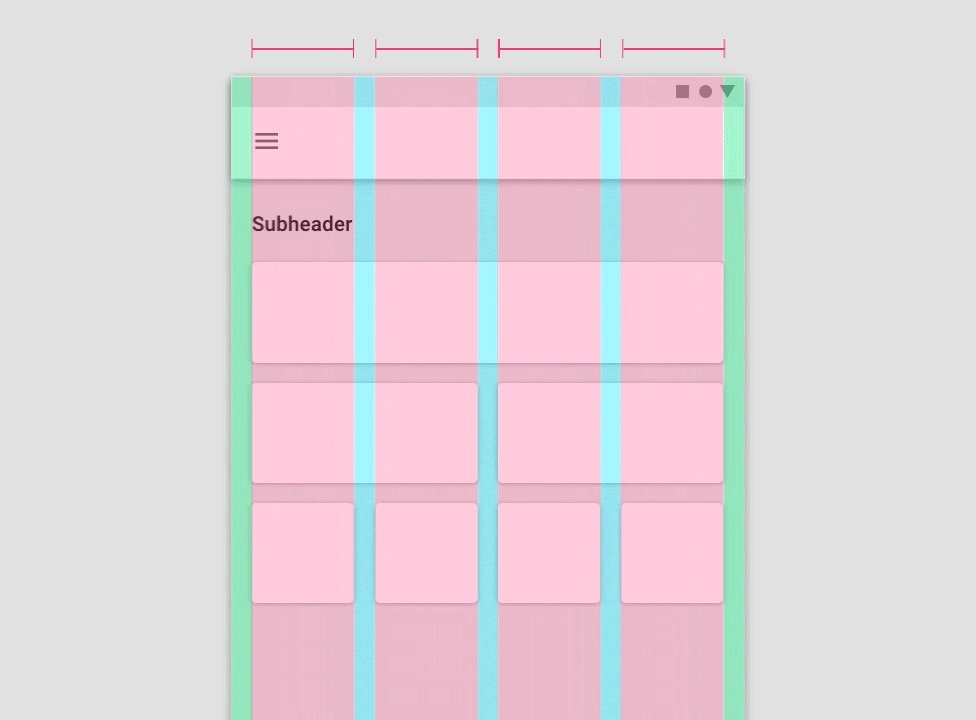
Hogyan működik a rugalmas grid (fluid grid) rendszer és média query?
A rugalmas grid (fluid grid) rendszer a weboldal tartalmát rugalmas oszlopokra bontja, amelyek arányosan igazodnak a képernyő szélességéhez. Ez azt jelenti, hogy ha valaki mobiltelefonról vagy tabletről nézi az oldalt, a tartalom nem tűnik szétcsúszottnak, hanem harmonikusan illeszkedik a kisebb kijelzőhöz.
A média query technológia lehetővé teszi, hogy a weboldal különböző stílusokat alkalmazzon a képernyő méretétől függően. Ez azt jelenti, hogy egy weboldal kinézete automatikusan változik annak megfelelően, hogy a felhasználó milyen eszközről böngészik, ezzel biztosítva a felhasználói élmény optimalizálását.

4. Felhasználói élmény optimalizálása minden eszközön
A felhasználói élmény (User Experience, UX) kulcsszerepet játszik abban, hogy egy látogató mennyi időt tölt az oldalon, és mennyire könnyen találja meg a keresett információkat vagy termékeket. A reszponzív weboldal segít optimalizálni ezt az élményt, mivel minden eszközön egységesen és intuitívan működik. Az emberek nem szeretik, ha egy oldal lassan töltődik be, nehezen navigálható, vagy kényelmetlen használni. A reszponzív design ezeket a problémákat minimalizálja.
A reszponzív weboldal lehetővé teszi, hogy a felhasználók gyorsan megtalálják, amit keresnek, függetlenül attól, hogy asztali számítógépet, táblagépet vagy okostelefont használnak. A jól átgondolt navigáció, a megfelelően elhelyezett gombok és linkek, valamint az olvasható szövegek mind hozzájárulnak ahhoz, hogy a látogatók kényelmesen és egyszerűen használhassák az oldalt, növelve ezzel a felhasználói elköteleződést és a konverziós arányokat.
5. Reszponzív webdesign és SEO
A keresőoptimalizálás (SEO) és a reszponzív design szoros összefüggésben állnak egymással, mivel a Google és más keresőmotorok előnyben részesítik azokat a weboldalakat, amelyek mobilbarátok és felhasználóbarátok. A reszponzív weboldal nemcsak a felhasználói élményt javítja, hanem a keresőmotorok számára is könnyebben kezelhetővé teszi az oldalt, ami jobb helyezéseket eredményezhet a találati listákon.
A mobilbarátság SEO előnyei
2015 óta a Google különös figyelmet fordít a weboldalak mobilbarátságára, és a mobilra optimalizált weboldalakat magasabb rangsorolással jutalmazza. Egy reszponzív weboldal garantálja, hogy a tartalom minden eszközön megfelelően jelenik meg, ami növeli annak esélyét, hogy a látogatók hosszabb időt töltsenek el az oldalon. Ez csökkenti a visszafordulási arányt, és növeli az oldalon eltöltött időt – mindkettő fontos tényező a SEO szempontjából.
Hogyan javítja a reszponzív design a rangsorolást?
A reszponzív weboldalak előnye, hogy egyetlen URL-t használnak, függetlenül attól, hogy milyen eszközről érik el őket a felhasználók. Ez segít a keresőmotoroknak egyszerűbben indexelni az oldalt, és megkönnyíti a webhely linkjeinek megosztását. Mivel a reszponzív oldalak minden eszközön ugyanazt a tartalmat jelenítik meg, a felhasználók következetes élményben részesülnek, ami tovább növeli az oldal hitelességét és rangsorolását.

6. Gyors betöltési idő és teljesítmény
A weboldal betöltési sebessége alapvető tényező mind a felhasználói élmény, mind a SEO szempontjából. A reszponzív design segít optimalizálni a weboldal teljesítményét, mivel a tartalmat és a képeket az eszköz specifikációinak megfelelően tölti be. Ez különösen fontos a mobil eszközökön, ahol a lassú betöltési idő gyorsan elriaszthatja a látogatókat.
A betöltési sebesség hatása a felhasználói élményre és SEO-ra
A Google hivatalosan is elismeri, hogy a weboldalak betöltési sebessége kritikus tényező a rangsorolásban. Egy lassan betöltődő oldal nemcsak a felhasználói elégedettséget csökkenti, hanem a keresőmotorok is hátrébb sorolhatják az ilyen oldalakat. Egy jól optimalizált, reszponzív weboldal gyorsan betöltődik, minimalizálva a visszafordulási arányt és növelve az oldal látogatóinak elköteleződését.
Reszponzív képek és videók optimalizálása
A reszponzív webdesign egyik kulcsfontosságú eleme, hogy a képeket és videókat az eszközhöz igazodva tölti be. Ez azt jelenti, hogy a nagyobb felbontású képek csak a szükséges eszközökön jelennek meg, míg kisebb kijelzőknél kisebb méretű fájlokat használ az oldal. Ez a megközelítés javítja a betöltési időt, és segít abban, hogy az oldal minden eszközön gyorsan és hatékonyan működjön.
7. Költséghatékonyság és karbantarthatóság
A reszponzív webdesign nemcsak technikai előnyöket nyújt, hanem hosszú távon költséghatékony megoldás is a vállalkozások számára. Egyetlen weboldal fejlesztése és karbantartása, amely minden eszközön optimálisan működik, jelentősen csökkenti a különböző platformokra szánt erőforrásokat. Nincs szükség külön mobilverzióra vagy alkalmazásra, így a fejlesztési és fenntartási költségek alacsonyan tarthatók.
Egy weboldal, ami minden eszközön működik: fejlesztési és karbantartási előnyök
Egy reszponzív weboldal közös kódbázist használ minden eszközön, így nincs szükség arra, hogy külön verziókat tartsunk karban mobilra, táblagépre és asztali számítógépre. Ez nemcsak időt takarít meg a fejlesztők számára, hanem a karbantartási folyamatokat is egyszerűsíti. Amikor frissítésekre vagy hibajavításokra van szükség, csak egyetlen weboldalon kell végrehajtani a változtatásokat, ami hosszú távon időt és pénzt spórolhat meg.
Hogyan segíthet a reszponzív design a hosszú távú üzleti hatékonyság növelésében?
A reszponzív design befektetés a jövőbe. Ahogy az új eszközök és kijelzőméretek folyamatosan megjelennek a piacon, egy reszponzív weboldal könnyen alkalmazkodik ezekhez a változásokhoz anélkül, hogy jelentős átalakításokra lenne szükség. Ez hosszú távon biztosítja, hogy a weboldal mindig lépést tartson a technológiai trendekkel, és versenyképes maradjon a piacon.
8. Versenyelőny biztosítása
A reszponzív weboldal nemcsak technikai előnyöket nyújt, hanem egyértelmű versenyelőnyt is biztosít a vállalkozások számára. Mivel egyre több vállalkozás ismeri fel a mobilbarát weboldalak fontosságát, a reszponzív designnal ellátott weboldalak előrébb kerülhetnek a versenyben, különösen azokkal szemben, akik még nem tettek lépéseket ezen a téren.
A nem reszponzív weboldalakkal szembeni előnyök
Azok a vállalkozások, amelyek nem rendelkeznek reszponzív weboldallal, lemaradnak a mobilos látogatók kiszolgálásában, ami közvetlen hatással lehet a konverziós arányokra. A felhasználók elvárják, hogy a weboldalak gyorsan és zökkenőmentesen működjenek mobil eszközökön is. Egy reszponzív weboldal lehetővé teszi, hogy a látogatók minden eszközről ugyanazt a magas színvonalú felhasználói élményt élvezzék, ezzel növelve a vásárlások és a feliratkozások esélyét.
Hogyan tarts lépést a versenytársaiddal a reszponzív design segítségével?
A reszponzív weboldal nemcsak a jelenlegi versenyhelyzetre reagál, hanem előkészíti a vállalkozást a jövő kihívásaira is. A technológia folyamatosan fejlődik, és az új eszközök megjelenése új felhasználói igényeket támaszt. Azok a vállalkozások, amelyek már rendelkeznek reszponzív weboldallal, rugalmasan alkalmazkodhatnak ezekhez a változásokhoz, miközben versenytársaik még mindig a régi technológiákhoz ragaszkodnak.
9. Zárszó: A reszponzív weboldalak szerepe a vállalkozás sikerében
A mai digitális világban a felhasználók elvárásai folyamatosan változnak, és a weboldalaknak képesnek kell lenniük lépést tartani ezekkel a változásokkal. Egy reszponzív weboldal biztosítja, hogy vállalkozásod minden eszközön elérhető és használható legyen, növelve a felhasználói elégedettséget és a keresőmotorokban való láthatóságot. Azok a vállalkozások, amelyek nem alkalmazzák ezt a megközelítést, lemaradhatnak a versenyben.
A reszponzív design nemcsak technikai előnyöket nyújt, hanem költséghatékony megoldást kínál a hosszú távú siker érdekében. Az egységes weboldalstruktúra, a mobilbarát megközelítés és a gyors betöltési idő mind hozzájárulnak ahhoz, hogy a weboldal jobban teljesítsen mind a felhasználók, mind a keresőmotorok szemében. Ahhoz, hogy a vállalkozásod sikeres legyen az online térben, elengedhetetlen, hogy a reszponzív design része legyen a stratégiádnak.
10. Gyakran Ismételt Kérdések
1. Mi az a reszponzív weboldal?
A reszponzív weboldal olyan oldal, amely automatikusan alkalmazkodik a különböző eszközök kijelzőméreteihez, legyen szó asztali gépről, laptopról, táblagépről vagy okostelefonról. A tartalom minden eszközön optimálisan jelenik meg, így biztosítva a felhasználók számára a kényelmes böngészést.
2. Miért fontos a mobilbarát weboldal?
A Google előnyben részesíti a mobilbarát weboldalakat a keresési eredmények között, így a reszponzív design segít javítani a SEO eredményeket. Emellett a mobilos látogatók egyre nagyobb számban böngésznek, és a kényelmes, gyors hozzáférést keresik.
3. Hogyan javítja a reszponzív design a weboldal betöltési idejét?
A reszponzív design lehetővé teszi, hogy a képek és videók az eszköz kijelzőméretéhez igazodjanak, így a kisebb eszközökön kisebb fájlméretekkel töltődnek be. Ez csökkenti a betöltési időt és javítja a teljesítményt.
4. Mennyibe kerül egy reszponzív weboldal fejlesztése?
A reszponzív weboldal kezdeti fejlesztési költségei lehetnek magasabbak, mint egy statikus oldalé, azonban hosszú távon költséghatékonyabb, mivel nincs szükség külön mobilverzióra vagy alkalmazásra, és az oldal könnyebben karbantartható. Szolgáltatásunk 249000 Ft-tól érhető el, pontosat az igények megismerése után tudunk mondani.
5. Milyen előnyöket nyújt a reszponzív design a vállalkozásomnak?
A reszponzív weboldal javítja a felhasználói élményt, növeli a SEO eredményeket, csökkenti a visszapattanási arányt, és segít növelni a konverziós arányokat. Emellett költséghatékony megoldást kínál, amely hosszú távon versenyelőnyt biztosít a vállalkozásodnak.